在上一篇文章中,我们已经为大家介绍了生理学线索在感知3D深度视觉的作用(点击回顾:AR/VR基础原理——3D深度视觉)。而除了生理学线索之外,我们还可以通过心理学线索来感知深度。
本篇文章将为大家介绍心理学线索能够帮助我们感知3D深度视觉的原因,并展示如何根据这些心理学线索在2D屏幕上做出3D的效果。
心理学线索
心理学线索能帮助我们感知深度视觉的直接原因是:我们的大脑经受了长久的训练,对于一些在二维平面内呈现的场景会产生幻觉,以至于我们错认为这些场景是三维的。
“近大远小”就是一个典型的例子(见图(1)):当我们在同一画框内画出一大一小两个物体时,直觉上我们的大脑会认为大的物体在近处,而小的物体在远处。

图 (1). 近大远小
在了解这些心理学线索的原理之后,计算机图形学便可利用这些线索,在2D的平面上渲染出3D的错觉。而以下的3个因素,就是最常被使用的经典线索。
遮挡(Interposition)
遮挡(interposition)给我们带来的是一种非常直观的感受:当我们将一个不透明的物体放置在另一个物体上时,观察者会认为被遮挡的物体在远端,而遮挡物在近处。
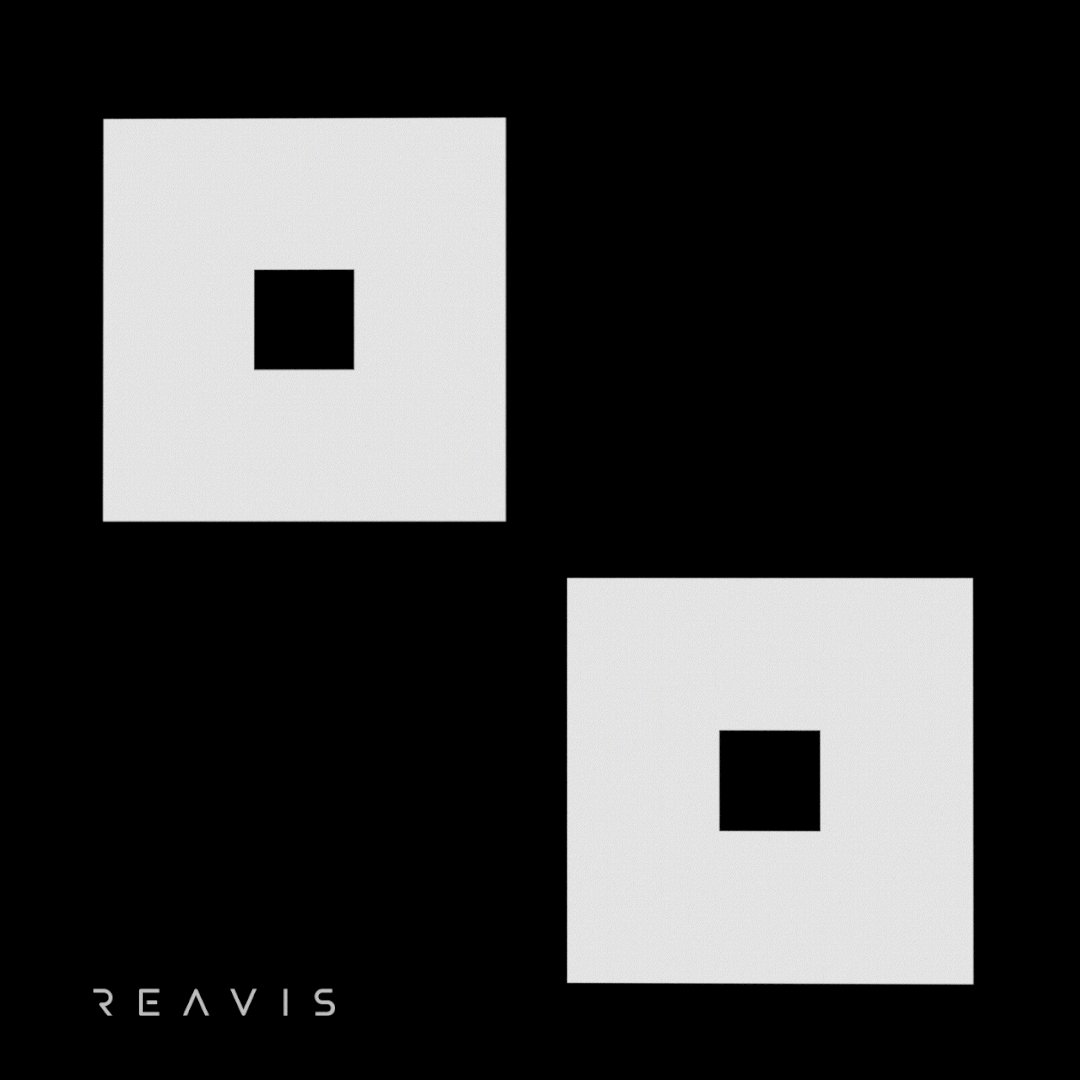
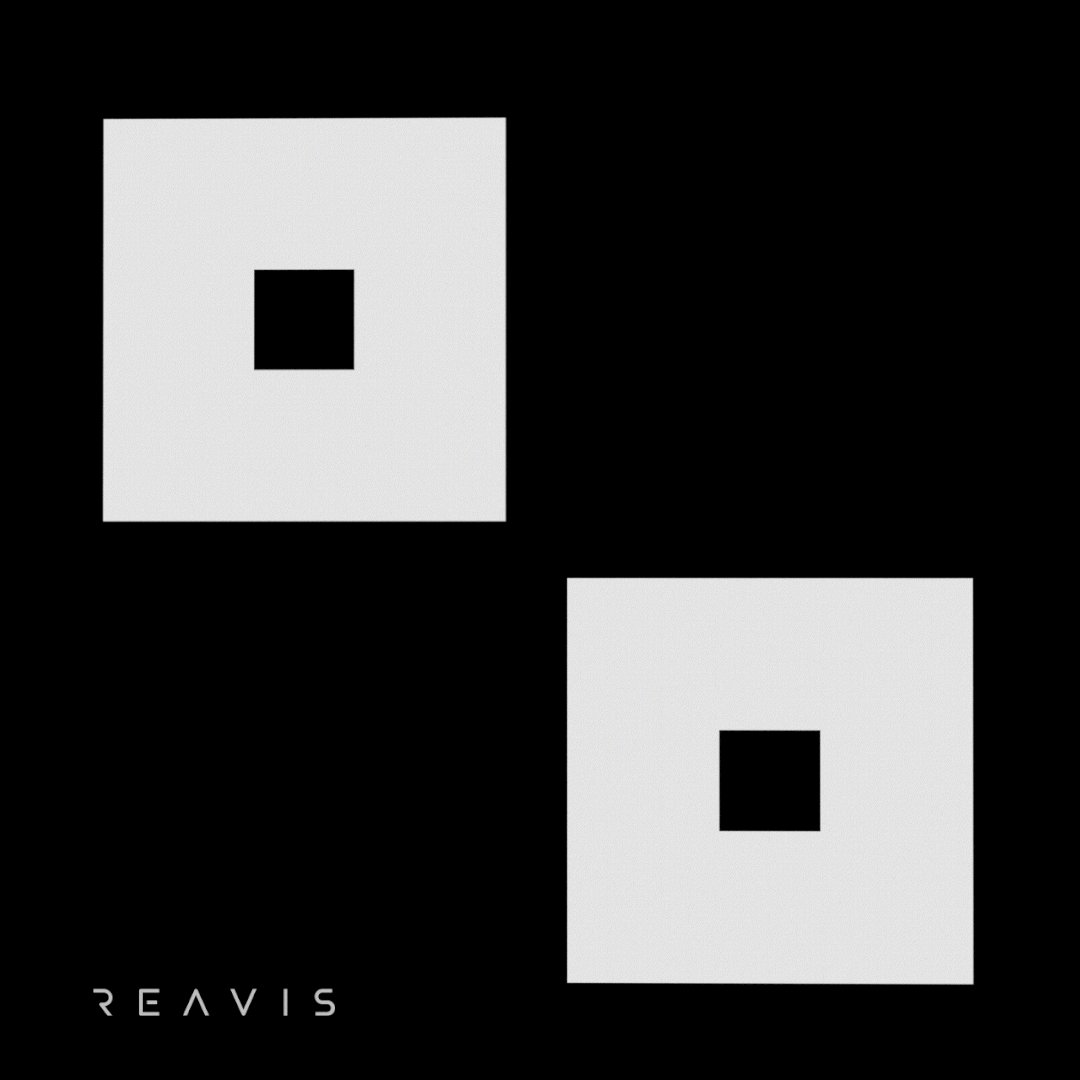
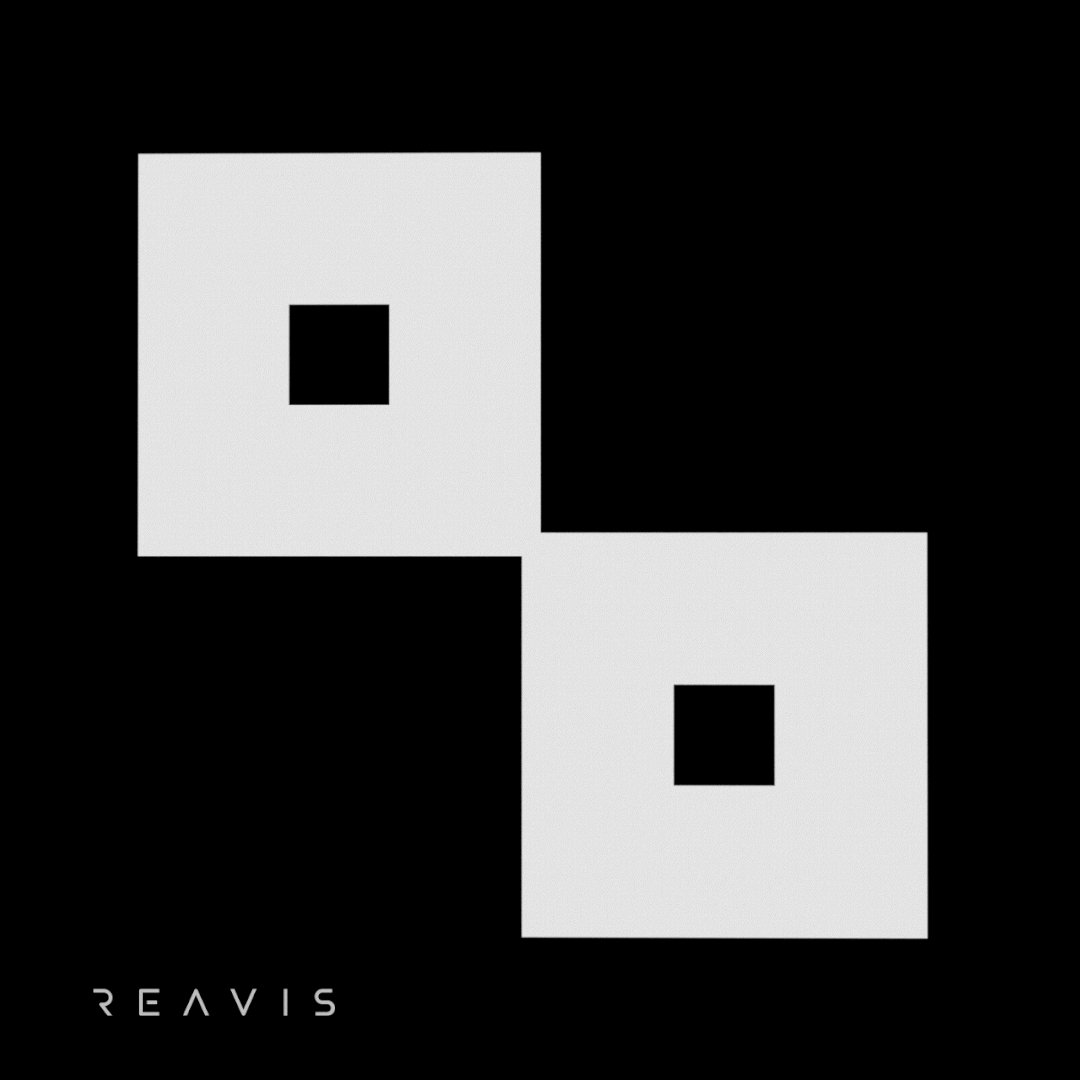
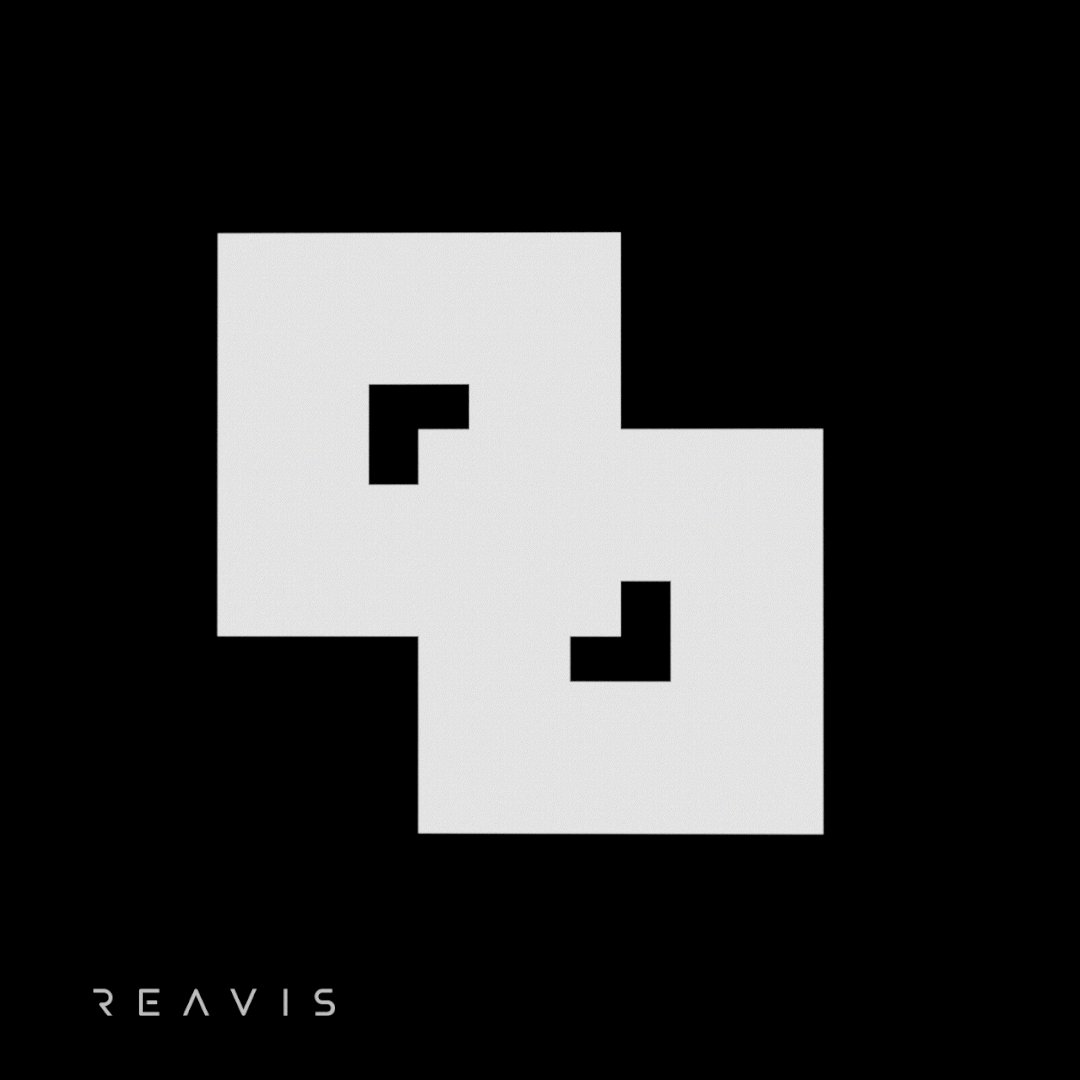
如图(2)所示,在同一平面内的两个图形堆叠起来之后,虽然它们都处在同一平面和我们之间的距离相等,但由于遮挡这一因素,我们会认为被挡住的那个物体离我们稍远一些。

图 (2). 遮挡
阴影 (Shading and shadowing)
每个物体都有2种不同的光照模式——光照区域和阴影区域,而阴影(shading and shadowing,也可以叫浓淡处理)提供给我们的就是一个物体所处环境的空间光信息。
通过根据物体相对于光线的角度及其与光源的距离,来改变物体的明暗、从而达到写实(photorealistic)的效果,我们就能在计算机图形学中成功地做出阴影处理。阴影处理时采用的算法,会改变三维模型中的表面颜色和明暗程度[1],从而提供空间线索。
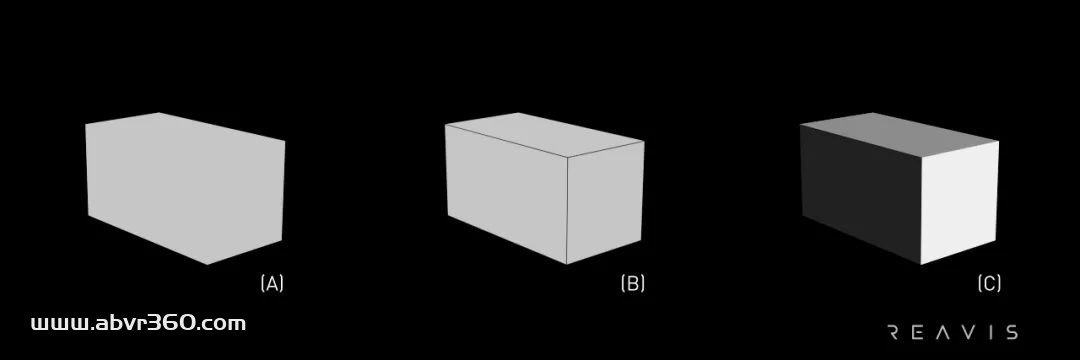
例如,图(3)(A)中,模型没有绘制边线,我们就很难分辨出该模型在这张图中的每个表面;图(3)(A)和图(3)(B)是同一个模型,该模型的每个表面都用同一种颜色进行渲染,画出边线是可以让读者分辨模型的形状以及表面;图(3)(C)是进行过阴影处理的模型,这个模型看起来更加真实,我们能够很轻松地认出它的每一个面;同时,我们也能够通过光源的方向,感受到模型摆放的方向。

图 (3). 经过与未经过阴影处理的模型对比
线性透视 (Linear perspective)
线性透视(linear perspective)会采用一些引导线来引导观察者的视觉看向“远端”,即引导线会汇聚到一个小的点上,这种汇聚也能够让观察者产生深度错觉。
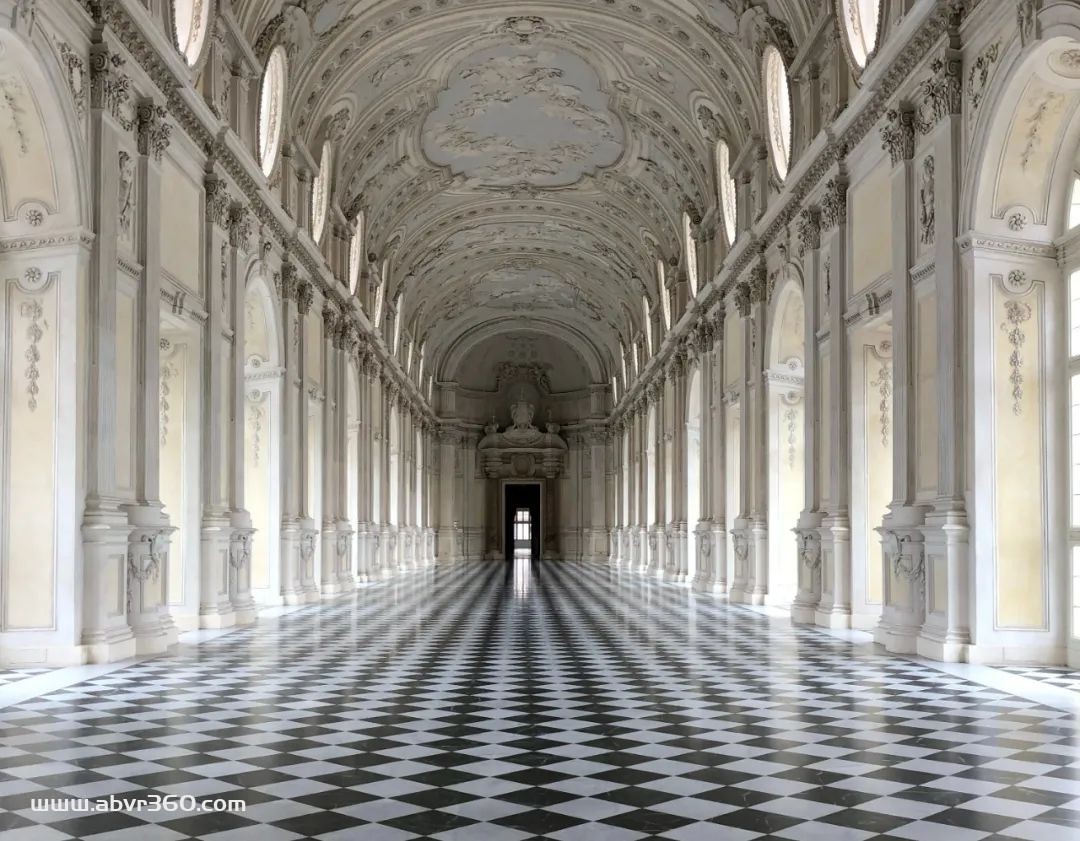
线性透视最显著的特点是物体随着与观察者的距离的增加而显得更小[2]。一个很典型的场景是:当我们站在一条笔直的道路上、向下看时,我们会注意到,道路在延伸向远处的同时,不断变窄。图(4)的长廊所展示的就是一个真实的线性透视场景。

图 (4). 线性透视场景——笔直的长廊
在图(4)中,这条长廊引导我们的视觉看向了“远端”。并且,我们也能有这样一种感觉:这条长廊的两端会在无穷远处相交于一点;这个点就是线性透视中的灭点。当一幅图在画面上只包含一个灭点时,它就具备了单点透视的特性。
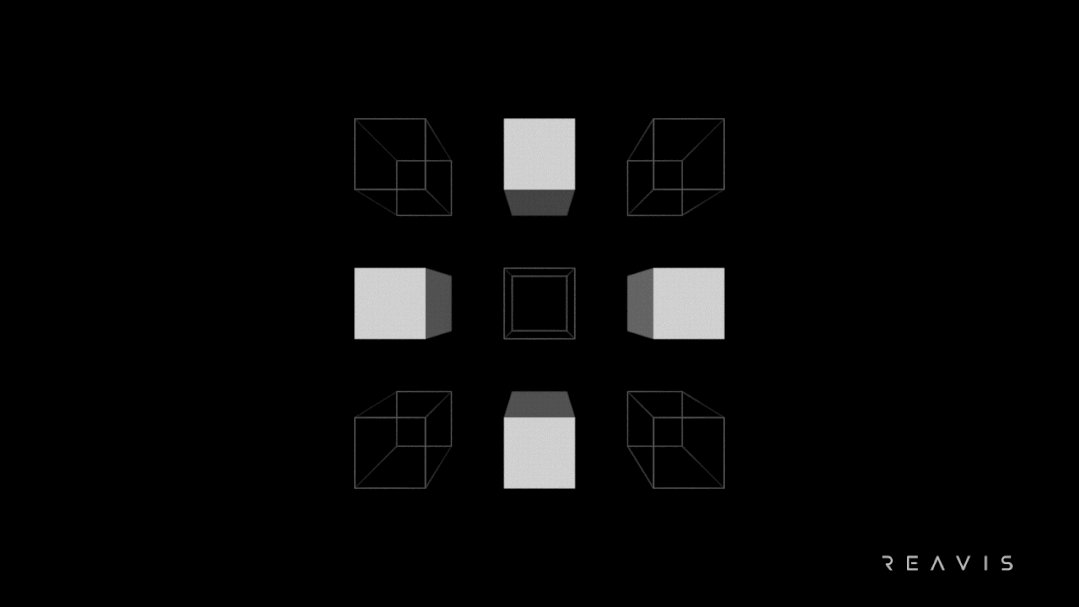
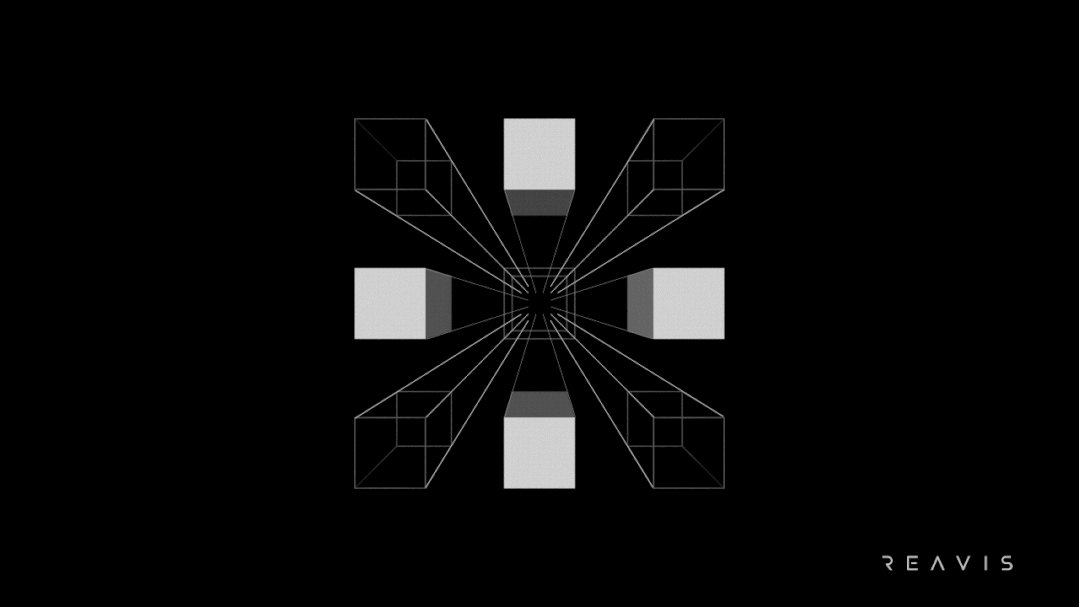
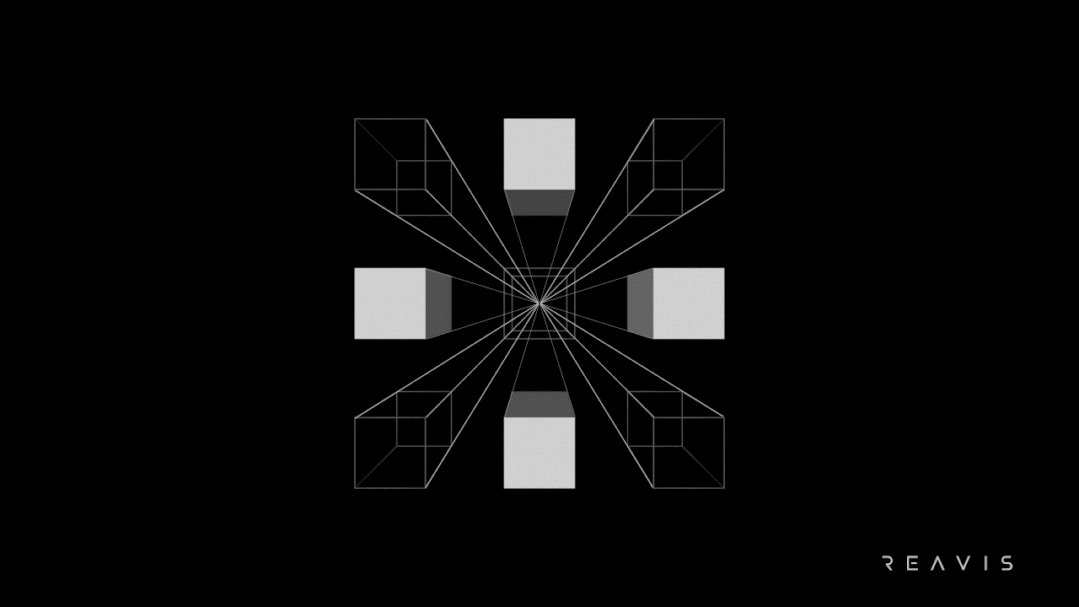
单点透视通常用于道路、铁路轨道、走廊或建筑物的图像。当我们在欣赏这类图像时,我们能够感觉到:图片中的画面在不断往远处延伸,是一种“向画面内延伸”的观感。该动态效果如图(5)所示。

图 (5). 单点透视
线性透视在绘画艺术中有着非常广泛的应用。譬如达芬奇的《最后的晚餐》,就是非常经典的、应用了单点透视的代表作品之一[3][4],如图(6)所示。

图 (6). 线性透视在《最后的晚餐》中的部分应用
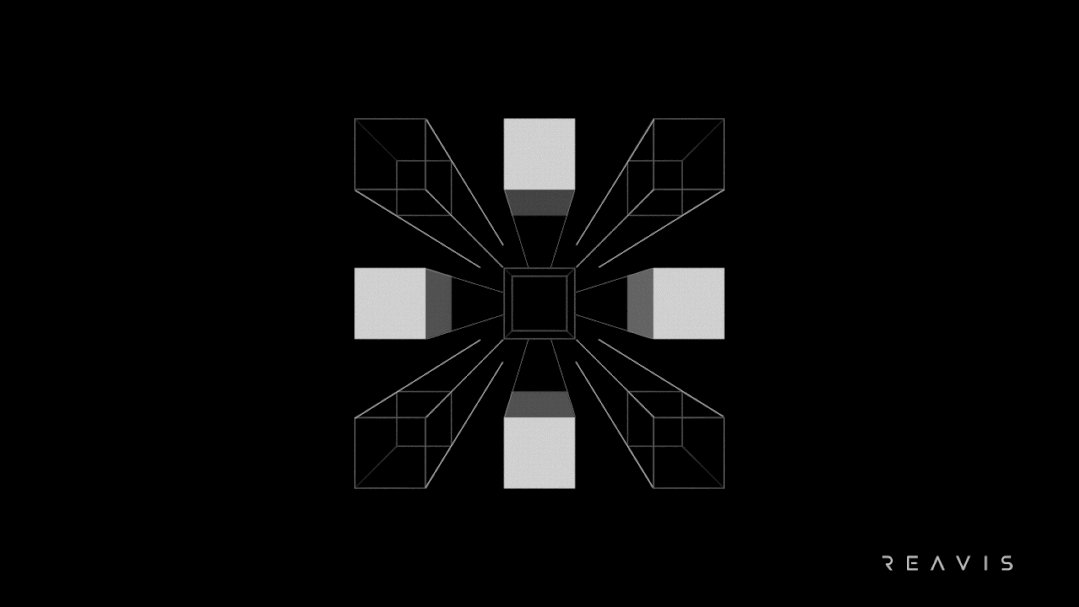
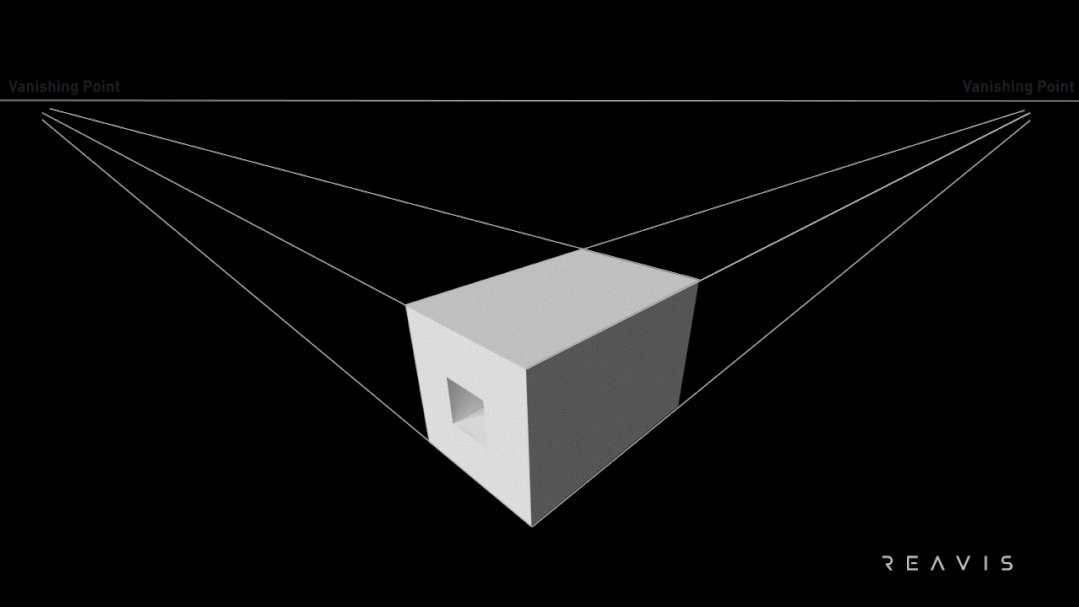
如果画面中的立方体,垂直轮廓线与画面平行、另外两组水平主轮廓线与画面斜交,那么在画面上就形成了两个消失点,这幅图就具备了两点透视的特性;具体的两点透视模型见图(7)。

图 (7). 两点透视模型
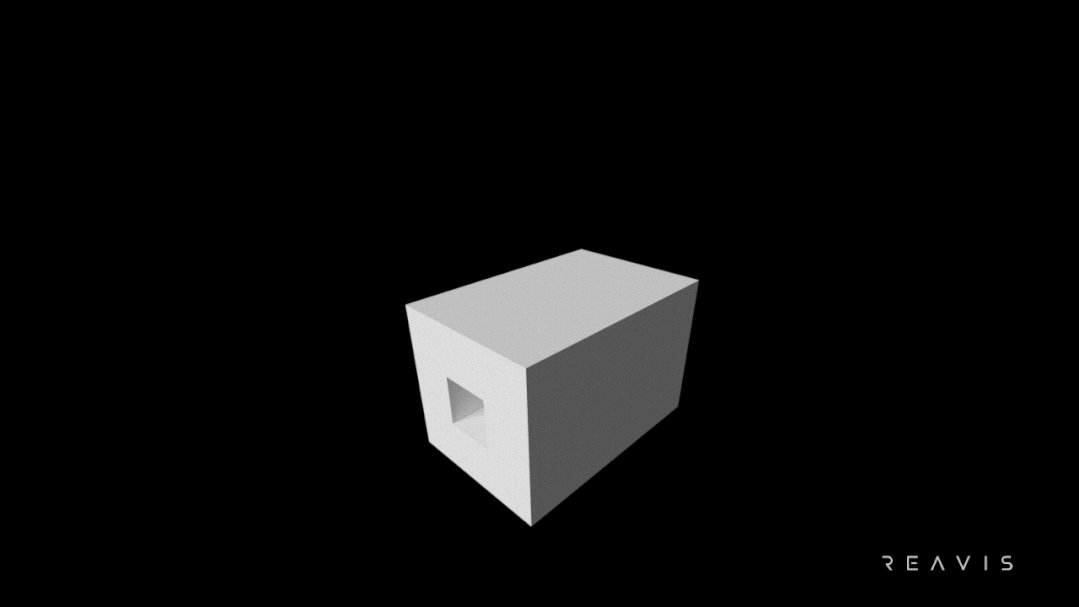
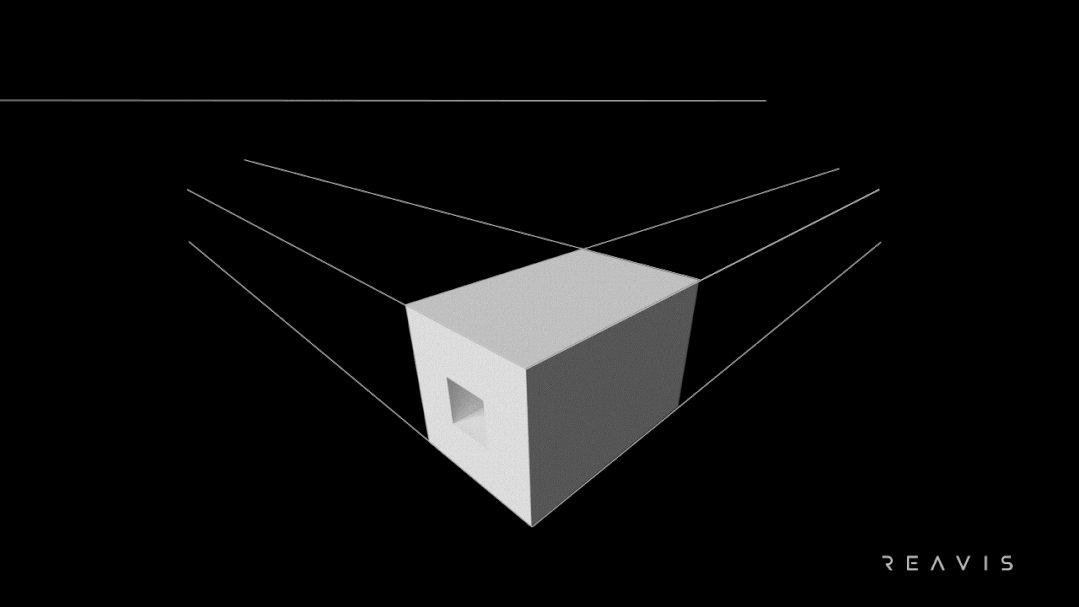
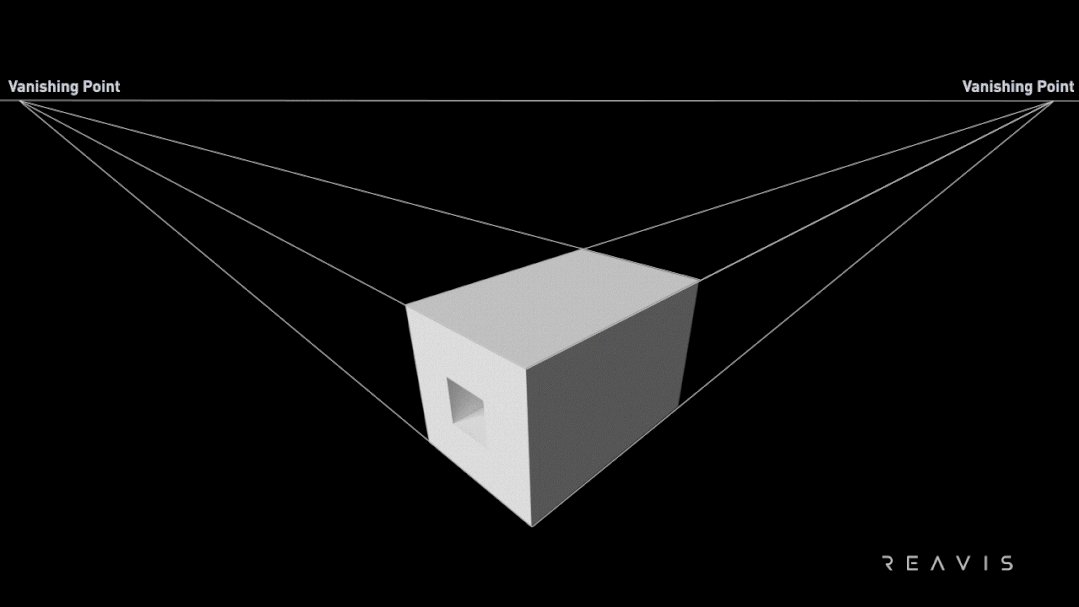
两点透视通常用于展示某个建筑的一个角落的图像。当我们在欣赏这类图像时,我们能够感觉到:图像中建筑物的两个立面形成夹角,从而给我们带来一种立体感,这是一种“向画面外延伸”的观感。图(8)展示了常见的两点透视场景。

图 (8). 两点透视
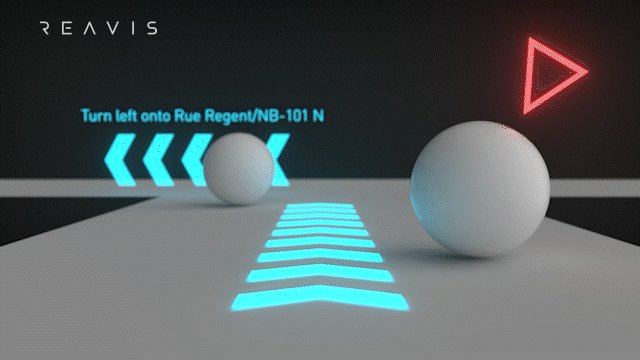
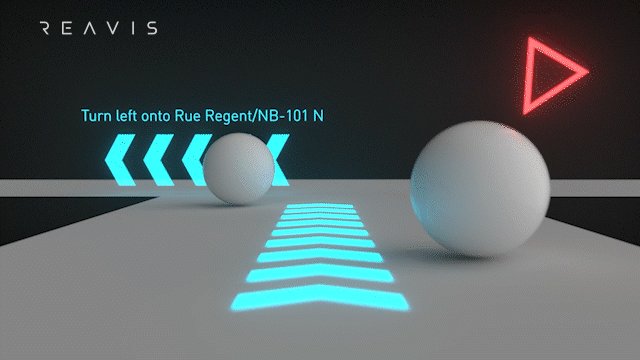
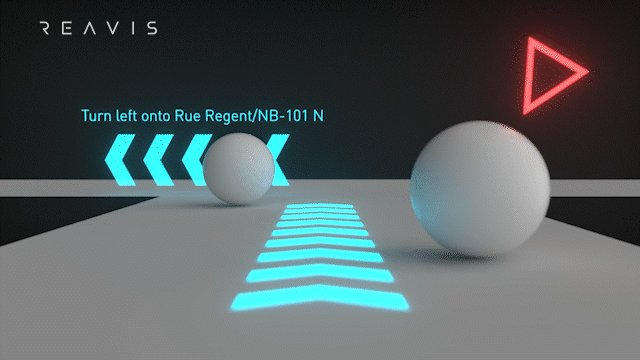
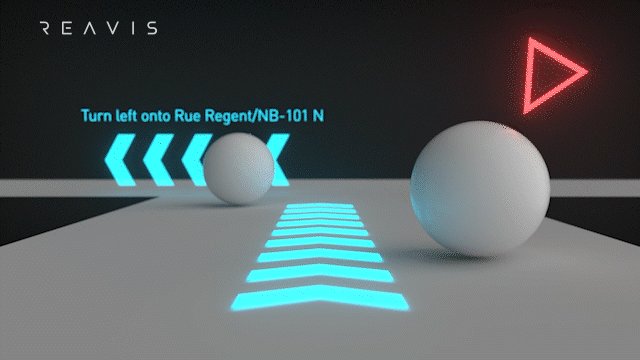
结合遮挡、阴影和透视,我们就可以在平面显示中做出3D的效果,这也是HUD(车载抬头显示)在2D平面上实现3D感的方法,效果如图(9);但是缺少生理线索的3D显示在效果上往往也会打折,甚至在特定的使用场景下会带来一定的不适感。

图 (9). 遮挡、阴影和线性透视在平面中的效果展示
在数字显示运用的场景越来越广泛的今天,对于3D产生原理的理解可以让我们更好地把它运用在显示产品上,给我们带来更真实的视觉体验。
#参考来源: [1]Dueysdrawings.com. (2012). "Shading Tutorial, How to Shade in Drawing". [2]Smarthistory at Khan Academy. (2013). "Linear Perspective: Brunelleschi's Experiment". [3]Dominique Raynaud. (2016). "Studies on Binocular Vision". Cham: Springer International. pp. 53–67. [4]Dominique Raynaud. (2021). "Las fuentes ópticas de Leonardo". Perspectiva y visión, ed. UAH. pp. 61–62.
原文始发于微信公众号(艾邦VR产业资讯):AR/VR基础原理——3D深度视觉(下)


